Enterprise Design
3% increase in web appointments
|
$180M increase in web revenue
|
85% CDI
|
3% increase in web appointments | $180M increase in web revenue | 85% CDI |
Challenge
To earn the trust of an already established UX Design team and deliver new comps with impact and create seamless workflows for store employees using the recently established Design System Library
About
A large national automotive retail company, looking to increase web revenue and efficiency within their employee workflow by crafting a unified and integrated system aimed at optimizing efficiency, effectiveness, and overall user satisfaction throughout the entire organization
My Role
Successfully contributed to the migration from Sketch to Figma, created critical flows for mobile, and reconstructed user flows for store employees using established design system.
Tools
Figma, Jira, Confluence, Microsoft Teams, and Content Square
Timeline
Oct 2022 - March 2024
User Research
I worked closely with my team to create a thorough user research plan focused on understanding the diverse roles within the store. Through interviews, we gained insights into daily tasks, challenges, successful approaches, and desired enhancements.
Using the insights gathered, we developed personas and delineated user journeys for the various roles within the store environment. These tools became invaluable in ensuring our designs resonated with the varied needs and preferences of users.
Aligning Customer Vehicle Management
I was tasked with transitioning Sketch files to Figma and ensuring alignment with the newly implemented Design System. One of my key assignments involved recreating a document for developer handoff using Project Vision components from the updated Design System.
During this process, I identified a critical limitation in the modal component intended for the Customer Vehicle Management system. The component lacked the flexibility to add content dynamically, forcing designers to unlink it from the master file—an inefficient and error-prone workaround.
To address this issue, I researched potential solutions and proposed the Slot Method, a design approach that allows placeholders for variable content within components. Before the Brand Standards Alignment meeting, I developed and demonstrated how this method could seamlessly integrate into the existing modal component.
The Slot Method was met with positive feedback from the design system team and adopted as a scalable solution. It enabled easier customization across multiple workstreams while maintaining consistency within the design system. This approach not only saved time for designers but also reinforced the integrity of the components, avoiding duplication and enhancing usability.
Challenge:
How can a retail company optimize its employee workflow enabling them to efficiently address customer needs both in-store and in the parking lot, utilizing mobile POS systems for initial interactions and seamlessly transitioning to desktop systems for completing sales and service work orders?
Employees at the store require mobile flexibility to assist customers at their vehicles in the parking lot. Work initiated on a mobile POS must seamlessly transition to the desktop in-store for completing sales and service work orders.
My work in transitioning these flows and documenting questions provided a visual blueprint that helped ensure smooth transitions between mobile and desktop interfaces, facilitating seamless workstream continuity for employees at the tire store.
Challenge:
Transitioning to the Customer Engagement Center (CEC) project posed unique challenges, as it involved catering to an entirely different user: a call center agent.
I worked closely with the CEC team, dev, and other stakeholders to gather requirements, collect feedback, and ensure alignment with business goals.
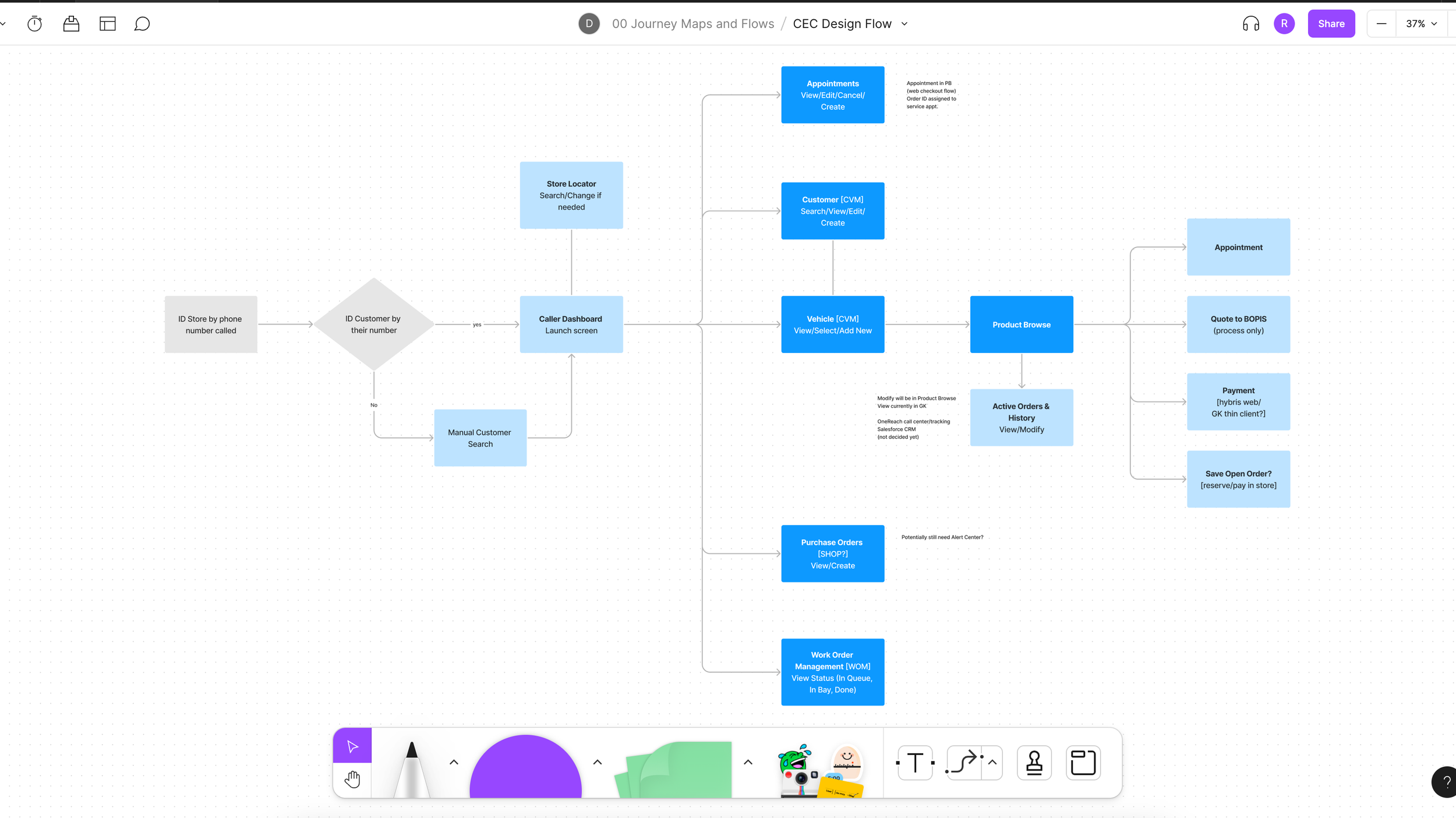
Empowering Call Center Efficiency
One of the complexities inherent in this workflow was the necessity to leverage the apps under development while also integrating other essential APIs to facilitate call center functionality.
In a pilot program, conducted to address long wait times and inconsistent responses, we aimed to find a solution to streamline support interactions and deliver accurate, timely information to customers.
To test the proof of concept, I employed the Retrieval-Augmented Generation (RAG) method on an internal LLM. This involved prompting the LLM with relevant data from Discount Tire's knowledge base to ensure the chatbot, "Tyra," could generate accurate and contextually relevant responses for customer service representatives.
proof of concept
Collaborating extensively with developers and stakeholders, I navigated complex dependencies and user requirements to devise a seamless order history retrieval flow. Despite months of discussions and iterations, my focus remained on user-centric design and leveraging the design system for efficiency.
Challenge:
The final project tasked me with rectifying inconsistencies in workflows created by a previous contractor. Vouchers was the application being built for DT store manager's accounts payable and receivable. This workflow was also dependent on a legacy system.
Overhauling Vouchers with Precision
solutions
Design System
By conducting thorough deep dives into patterns and meticulously documenting insights, I significantly enhanced the efficiency and reliability of the Vouchers workflow, ensuring a streamlined and transparent process for tracking monetary transactions within the store environment. By documenting my process comprehensively, I aimed to facilitate knowledge transfer and uphold design integrity post-contract.
I integrated the branded design system's components and crafted intuitive user journeys within the constraints of a legacy system. My efforts streamline operations for store managers, ensuring transparency and accountability in financial transactions while enhancing overall efficiency and reliability.
Rapidly realigning hundreds of screens with the design system while ensuring logical flow patterns demanded meticulous attention to detail.
Key Takeaways
Adaptability and Flexibility
Transitioning between projects with distinct user bases and requirements necessitated adaptability and flexibility. From the Project Vision initiative to the Call Engagement Center (CEC), and finally to rectifying Voucher workflows, each undertaking demanded a nuanced approach tailored to the specific context.
Stakeholder Collaboration
Successfully navigating complex dependencies and stakeholder dynamics underscored the importance of effective collaboration and communication. Whether it was advocating for design system adherence, clarifying user requirements with developers, or facilitating Design Day meetings, building consensus and fostering open dialogue were essential for driving project success.
Iterative Improvement
The challenges faced in aligning workflows with the design system and integrating disparate applications highlighted the importance of prioritizing user needs and iterative improvement. By focusing on human-centered design and soliciting feedback from stakeholders and end-users, I was able to refine workflows and enhance user experiences iteratively.